Предприниматели и ритейлеры, стремящиеся расширить свои возможности в сфере онлайн-продаж, имеют больше возможностей, чем когда-либо, но у них также есть больше возможностей для анализа веб-сайтов и технических возможностей. Для создания эффективного интернет-магазина всё еще нужны провайдеры «под ключ», которые помогут быстро и просто обозначить ваше присутствие.
Но те, кто действительно серьезно относятся к расширению своего онлайн-бизнеса, обнаружат, что их потребности быстро выходят за пределы этих услуг «под ключ».
Сначала нужно ответить на множество вопросов, прежде чем что-то создать в киберпространстве, а затем гораздо больше по мере взросления бизнеса. Сбор данных о покупателях – отличный пример и главный вопрос сегодня, особенно для магазинов, которые хотят получить доступ к международным рынкам.
Безопасность транзакций – это ещё один ключевой вопрос, потому что это означает, что необходимо сбалансировать потребность в безопасности клиентов с тем, через сколько уровней они должны пройти, прежде чем смогут совершить покупку. И независимо от того, какие решения вы принимаете для своего стандартного веб-сайта, вам нужно будет внедрять аналогичные функции для его мобильной версии. Потому что значение мобильности в ближайшее время никоим образом не изменится.

Современное мышление определяет, что веб-разработчики сначала должны разработать мобильную среду, а затем настроить настольную версию, по мере необходимости.
Чтобы помочь вам спроектировать вашу витрину электронной коммерции для мобильных и настольных пользователей, мы собрали 10 важных советов ниже. Тем не менее, прежде чем включить их в свой интернет-магазин, вы должны провести A/B тестирование этих функций на страницах конкретных продуктов, чтобы увидеть, как они влияют на продажи.
-
Липкий заголовок навигации
Посетитель интернет-магазина часто прокручивает страницу продукта вниз, чтобы прочитать отзывы пользователей или информацию о продукте, а затем он либо покидает страницу, либо пытается вернуться к меню, чтобы продолжить «поход по магазину». К сожалению, чтобы вернуться в меню, часто приходится нажимать кнопку «Page Up» на наших клавиатуре настольного ПК или нажимать в верхней части экрана на мобильном устройстве.
Липкий заголовок, когда посетитель прокручивает страницу вниз, изменяет размеры и настраивает меню соответствующим образом. Меню сопровождает посетителя на протяжении всего просмотра, что позволяет ему быстро перейти к другим страницам интернет-магазина.
-
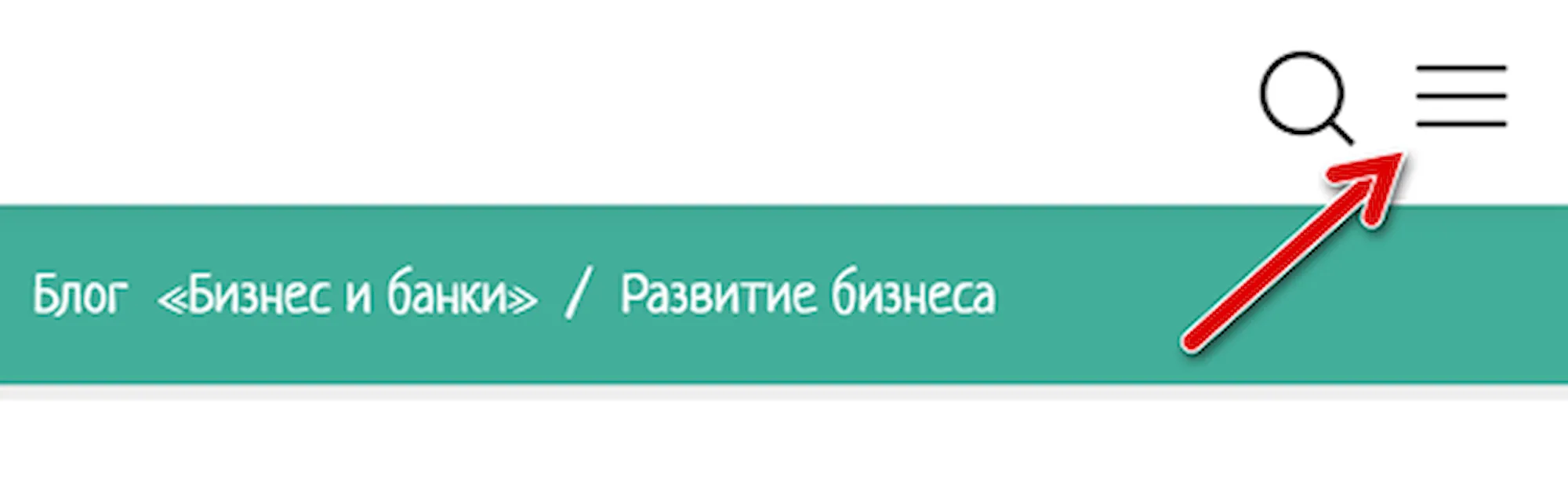
Гамбургер-меню
Хотя меню «Гамбургер» звучит как функция, лучше всего подходящая для ресторанов быстрого питания, они быстро становятся необходимыми для компаний, которые ведут большой бизнес на мобильных устройствах. Вы видели его раньше: гамбургер-меню стало стандартным значком для мобильной навигации и меню.

Оно состоит из трёх горизонтальных линий, которые при нажатии предлагают раскрывающееся меню навигации веб-сайта. Они особенно полезны на мобильных устройствах, где экранное место стоит дорого. Но всё чаще мы видим его и на настольных веб-сайтах, поэтому потребители одинаково воспринимают веб-сайты компаний независимо от того, какое устройство они используют.
-
Параллакс скроллинг
Меньше функциональности и больше возможностей для улучшения эстетики вашего сайта. Parallax Scrolling использует большие баннеры, которые заполнены изображением с высоким разрешением, чтобы добавить художественный стиль вашему веб-сайту. Используя большие полноразмерные изображения, вы можете создать эффект смещения между фоновым изображением вашего веб-сайта и изображением, которое находится прямо перед вашим потребителем.
-
Бесконечная прокрутка
Бесконечная прокрутка больше похожа на технику пыток, чем на функцию электронной коммерции. Тем не менее, этот отличный инструмент позволяет вашим пользователям постоянно просматривать новые продукты без необходимости заходить и загружать новую страницу.
Вот как это работает: при прокрутке вниз до нижней части страницы, сервер автоматически загружает дополнительные элементы в нижней части страницы. Они все еще каталогизированы как страницы на заднем плане, но посетитель этого не знает.
-
Плавающая кнопка «Добавить в корзину»
Подобно инструменту Sticky Navigation, плавающие кнопки «Добавить в корзину» позволяют вашим покупателям добавлять товары в свою корзину независимо от того, где они находятся на странице товара.
Раньше пользователи прокручивали отзывы пользователей, информацию о продукте и другие элементы нижней части страницы, а чтобы добавить продукт в корзину, нужно было вернуться к началу страницы. Теперь всё чаще можно видеть кнопку «Добавить в корзину» независимо от того, где вы находитесь на странице продукта.
-
Используйте закон Фитца
Мы не будем утомлять вас математикой, стоящей за Законом Фиттса, но – по сути – это теория, что чем крупнее и ближе объект к нам, тем больше вероятность, что мы с ним взаимодействуем. Тот же основной принцип может быть применен к электронной коммерции. Если вы хотите направлять пользователей на страницы продуктов, корзины покупок и рекламные акции, то вы должны сделать эти кнопки большими, красочными и как можно ближе к центру страницы.
Если вы игнорируете Закон Фиттса и размещаете крошечные черно-белые кнопки по краям или внизу страниц, то вы можете упускать потенциальных покупателей. Не делай эту ошибку!
-
Покажите отзывы клиентов
Вы не хотите, чтобы клиенты заходили на ваш сайт, просматривали ваши продукты, а затем уходили на Яндекс, чтобы проверить отзывы пользователей. В конце концов, Яндекс.Маркет может предложить аналогичный продукт дешевле, или покупатель может предпочесть покупки на другом сайте.
Если вы дадите своим клиентам возможность оценивать и комментировать продукты, то вы сможете удержать осторожных клиентов, которым нужна уверенность и мнения других потребителей для совершения покупки. Большинство инструментов электронной коммерции позволяют легко создавать рейтинги и обзоры, поэтому не стесняйтесь применять эту практику.
-
Эффективная служба поддержки клиентов
Взаимодействие с вашим клиентом имеет решающее значение для успеха в розничной торговле. Правильное общение с разгневанным, недовольным или просто сбитым с толку клиентом – один из самых надежных способов развивать бизнес. Сегодняшняя служба поддержки и приложения делают это проще, чем когда-либо. Использование одного из этих приложений не только организует запросы клиентов, но и позволяет собирать данные о клиентах и ответах, которые генерируются этими диалогами, и направлять их в ваш отдел управления взаимоотношениями с клиентами (CRM), маркетинга и бизнес-аналитики. Это позволяет внимательно следить за тем, что покупатели думают о вашем магазине и его товарах.
Место, где вы размещаете якоря и точки соприкосновения с клиентами, важно для общего обслуживания клиентов. И будет ли это взаимодействие в форме простой страницы контактов или появление окна чата для того, кто остается на сайте более 60 секунд, зависит от типа продаваемых вами продуктов и статистики посещений вашего магазина.
Но успех службы поддержки клиентов – это больше, чем просто программное обеспечение. Вы должны удостовериться, что там работают профессионалы, иначе это будут потраченные впустую инвестиции. Клиенты, которые столкнулись с трудностями, при нажатии кнопки «Связаться со службой поддержки», ожидают получить помощь от реального человека.
Если вы ограничены в персонале, вы можете начать свою работу по обслуживанию клиентов с помощью интеллектуальных чат-ботов, которые «звучат» как человек, и в то же время способны обрабатывать поток входящих запросов на базовом уровне, передавая только сложные запросы реальному сотруднику.
-
Оформление «хлебных крошек»
Когда покупатели ходят по вашему магазину, им нравится знать, где они находятся в процессе, как далеко они зашли и как вернуться, не потеряв все данные, которые они уже ввели.
«Хлебные крошки» показывает клиентам, где именно они находятся, используя линейную навигацию, которая позволяет потребителям нажимать вперед и назад, выбирать варианты оплаты, варианты доставки, размещения заказа или продолжения покупок. Без этого потребители могут нажать кнопку «Назад», увидеть, что их информация потеряна, разочаруются и затем покинут веб-сайт.
-
360-градусный просмотр
Вы когда-нибудь покупали, казалось бы, скромную куртку онлайн только для того, чтобы понять, что у неё спинка со стразами? Но, вернув этот продукт, вы потратили впустую своё время и время продавца, и вы стоите компании денег. Не волнуйся, это была не ваша вина. Более чем вероятно, у продавца были только изображения спереди и сбоку. Если бы поставщик предлагал изображения с 360-градусным обзором, вы бы заметили эти стразы и нажали кнопку «Отменить заказ».
Не делайте ту же ошибку на своем сайте. Помимо того, что пользователи могут увеличивать изображения, предоставьте им возможность поворачивать или просматривать изображения с нескольких углов. Тогда они не удивятся, когда откроют коробку.
Создание эффективного интернет-магазина требует тщательного планирования и внимания к деталям. Необходимо провести анализ целевой аудитории, определить ассортимент товаров, выбрать платформу для магазина, оптимизировать сайт под поисковые системы, обеспечить безопасность транзакций и качественную логистику. Важно также постоянно анализировать результаты работы магазина и вносить необходимые корректировки.
Следуя этим рекомендациям, владельцы магазинов смогут создать успешный онлайн-бизнес, который будет приносить прибыль и удовлетворять потребности клиентов.



